
![]() مقدمة :
مقدمة :
تعريف البرنامج : برنامج FrontPage هو أحد البرامج الهامة من إنتاج شركة مايكروسوفت ، لتصميم صفحات ومواقع الويب ، ويحتوي على كافة الأدوات التي تحتاجها لتصميم موقعاً متكاملاً و نشره على شبكة الإنترنت العالمية . و يوفر البرنامج المعالجات والقوالب التي يمكنك من استخدامها أثناء التصميم بسهولة .
![]() مصطلحات هامة :
مصطلحات هامة :
صفحة ويب : صفحة تحتوي على النصوص و الرسومات التي يتم إنشاؤها بلغة البرمجة ( HTML ) الخاصة بتصميم صفحات الانترنت و التي سنتعرف عليها لاحقاً في هذا الموقع التعليمي .
موقع ويب : مجموعة من صفحات الويب المرتبطة ببعضها البعض .
![]() تشغيل البرنامج:
تشغيل البرنامج:
-
ننقر زر ابدأ ( start ) من شريط المهام.
-
نختار قائمة البرامج ( programs ) .
-
نختار البرنامج Microsoft FrontPage.
![]() مكونات سطح المكتب
لبرنامج
FrontPage:
مكونات سطح المكتب
لبرنامج
FrontPage:
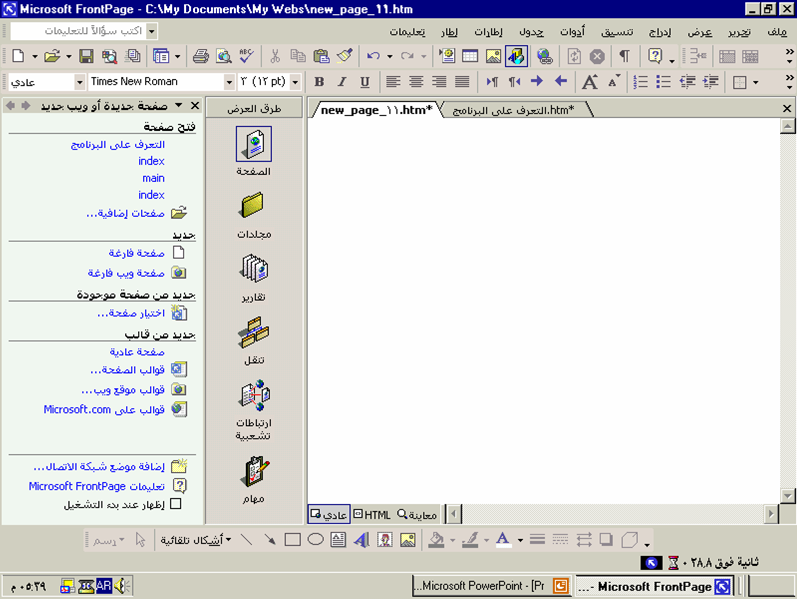
عند تشغيل البرنامج تظهر لنا الشاشة الرئيسية لهذا البرنامج، وهي تتشابه لحد كبير مع شاشات البرامج الموجود في Microsoft office مثل word وغيرها.

واجهة البرنامج
تتكون الشاشة الرئيسة للبرنامج من عدة أجزاء وسوف نتطرق لكل جزء على حدى:
![]() شريط العنوان
: يكون هذا الشريط في أعلى سطح المكتب باللون الأزرق وسمي بهذا
الاسم لأنه يحتوي على العنوان.
شريط العنوان
: يكون هذا الشريط في أعلى سطح المكتب باللون الأزرق وسمي بهذا
الاسم لأنه يحتوي على العنوان.
![]()
![]() شريط القوائم : يقع هذا الشريط أسفل شريط العنوان، و يتيح لك الوصول إلى
جميع الأوامر والخصائص المتوفرة في البرنامج.
شريط القوائم : يقع هذا الشريط أسفل شريط العنوان، و يتيح لك الوصول إلى
جميع الأوامر والخصائص المتوفرة في البرنامج.
![]()
لتنفيذ أمر موجود في شريط القوائم نتبع ما يلي:
1- ننقر القائمة التي تحتوي على الأمر تظهر لنا الأوامر الموجودة في هذه القائمة.
2- نختار الأمر الذي نريد تطبيقه.
![]() القوائم المختصرة: إحدى طرق الوصول للأوامر المرتبطة بكائن موجود في الصفحة
بالنقر على الكائن بالزر الأيمن للفأرة.
القوائم المختصرة: إحدى طرق الوصول للأوامر المرتبطة بكائن موجود في الصفحة
بالنقر على الكائن بالزر الأيمن للفأرة.
![]() أشرطة الأدوات: توفر لك الأشرطة وصولاً سريعاً ومباشر إلى بعض الأوامر، ومن
أهم هذه الأشرطة:
أشرطة الأدوات: توفر لك الأشرطة وصولاً سريعاً ومباشر إلى بعض الأوامر، ومن
أهم هذه الأشرطة:
![]() شريط الأدوات القياسي
( stander ) : _
شريط الأدوات القياسي
( stander ) : _
![]()
![]() شريط التنسيق (
Formatting ) : _
شريط التنسيق (
Formatting ) : _
![]()
![]() شريط الرسم (
Drawing ) : _
شريط الرسم (
Drawing ) : _
![]()
![]() ملاحظة:
إذا كان أحد الأشرطة مخفي نظهره بالنقر بالزر الأيمن على احد الأشرطة الموجودة
تظهر لنا قائمة بالأشرطة ننقر على الشريط المراد إظهاره.
ملاحظة:
إذا كان أحد الأشرطة مخفي نظهره بالنقر بالزر الأيمن على احد الأشرطة الموجودة
تظهر لنا قائمة بالأشرطة ننقر على الشريط المراد إظهاره.
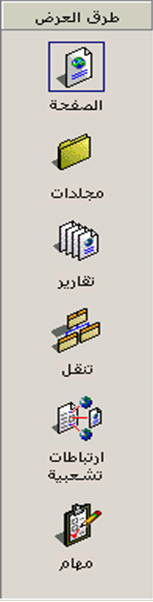
![]() شريط العرض view bar : يستخدم
FrontPage مصطلح العرض مرتين
:
شريط العرض view bar : يستخدم
FrontPage مصطلح العرض مرتين
:
الأولى view bar: الذي يتيح لك التنقل بين طرق العرض المختلفة بسرعة ويسر. الشكل ( 1 - 1 ) .
الثانية view bar: الذي يتيح لك تغيير طريقة العرض لصفحة الويب من العرض العادي normal ، إلى العرض وفق لغة html إلى عرض المعاينة . الشكل ( 1- 2 ) .
![]() لوح المهام : يحتوي هذا اللوح على الأوامر
الخاصة بالعمل الذي تقوم به، يمكن إظهار وإخفاء هذا اللوح من قائمة طرق العرض
انظر الشكل ( 1 - 3 ) .
لوح المهام : يحتوي هذا اللوح على الأوامر
الخاصة بالعمل الذي تقوم به، يمكن إظهار وإخفاء هذا اللوح من قائمة طرق العرض
انظر الشكل ( 1 - 3 ) .
![]() إغلاق البرنامج:
إغلاق البرنامج:
بعد أن تنتهي من التعرف على سطح المكتب FrontPage تستطيع الخروج الآن من البرنامج بفتح قائمة ملف ونقر إنهاء أو ننقر زر الإغلاق.
![]() ملاحظة
: إذا لم تحفظ عملك يطلب منك حفظ العمل .
ملاحظة
: إذا لم تحفظ عملك يطلب منك حفظ العمل .

![]()

الشكل ( 1 - 1 )
الشكل ( 1- 2 )
الشكل ( 1 - 3 )